Preventing FOUC of the Sidebar

I always hated the sudden glitch of the sidebar at the very beginning of the web page loading. Yes, it only happens on the very first page of my blog, yet it really bugs me. They even have a name for it. FOUC. Stands for flash of unstyled content. Let’s ease the symptom for the sidebar at least a little.
Find the cause of the problem

I have inlined the CSS file for the sidebar content. Using my-inline.scss instead of my-style.scss helped me ease the symptom a little. But couldn’t stop it from happening. For some reason, padding-top is applied after content is loaded so I can see that the content is loaded at the very top, and flashes back to the coded location.
/* file: "/_sass/my-inline.scss" */
.sidebar-sticky {
height: 100%;
padding-top: 5%;
position: absolute;
}
Solution
I found a workaround solution that enforces code to slowly appear to give time for it to load & apply CSS properly. I know this is just a workaround, and the problem still lies below, but as long as I don’t see it, I’m okay with it…
You may check my commit. The implementation is very simple. I’ll give fadeIn animation to the web element that is suffering the FOUC problem. So viewers won’t notice it.
Implementation
There are only two files to touch.
/_includes/body/sidebar-sticky.html
/_sass/my-inline.scss
sidebar-sticky.html
Add no-fouc class to the sidebar-sticky.
<!-- file: "/_includes/body/sidebar-sticky.html" -->
<!-- ...-->
<div class="sidebar-sticky no-fouc">
<!-- ...-->
my-inline.scss
Append below code to the my-inline.scss file.
Any web element with no-fouc class will have fadeIn animation for a 1 second. This will likely hide FOUC happening.
/* file: "/_sass/my-inline.scss" */
// Prevent FOUC
@keyframes fadeIn {
0% { opacity: 0; }
20% { opacity: 0; }
40% { opacity: 0.4; }
60% { opacity: 0.6; }
80% { opacity: 0.8; }
100% { opacity: 1; }
}
.no-fouc {
-webkit-animation-duration: 1s;
-webkit-animation-name: fadeIn;
animation-duration: 1s;
animation-iteration-count: 1;
animation-name: fadeIn;
opacity: 0;
// This line forces the browser to set the opacity to 1 after executing/finishing the animation
opacity: 1;
}
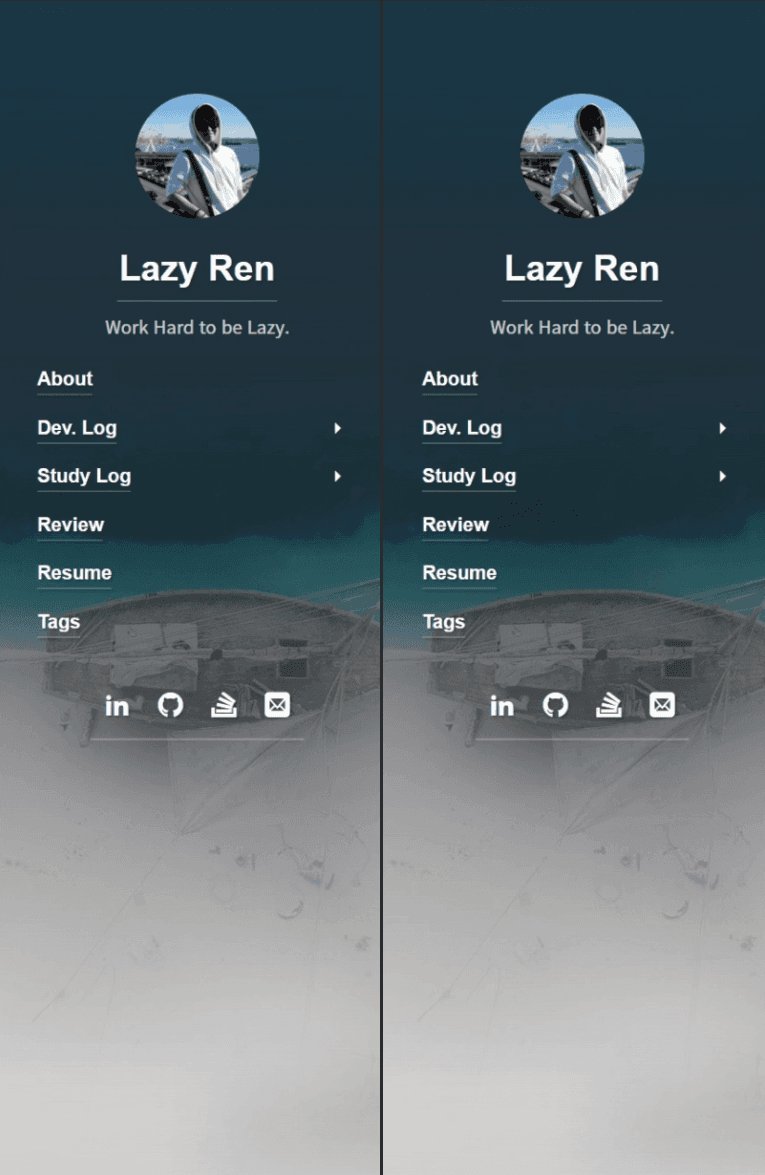
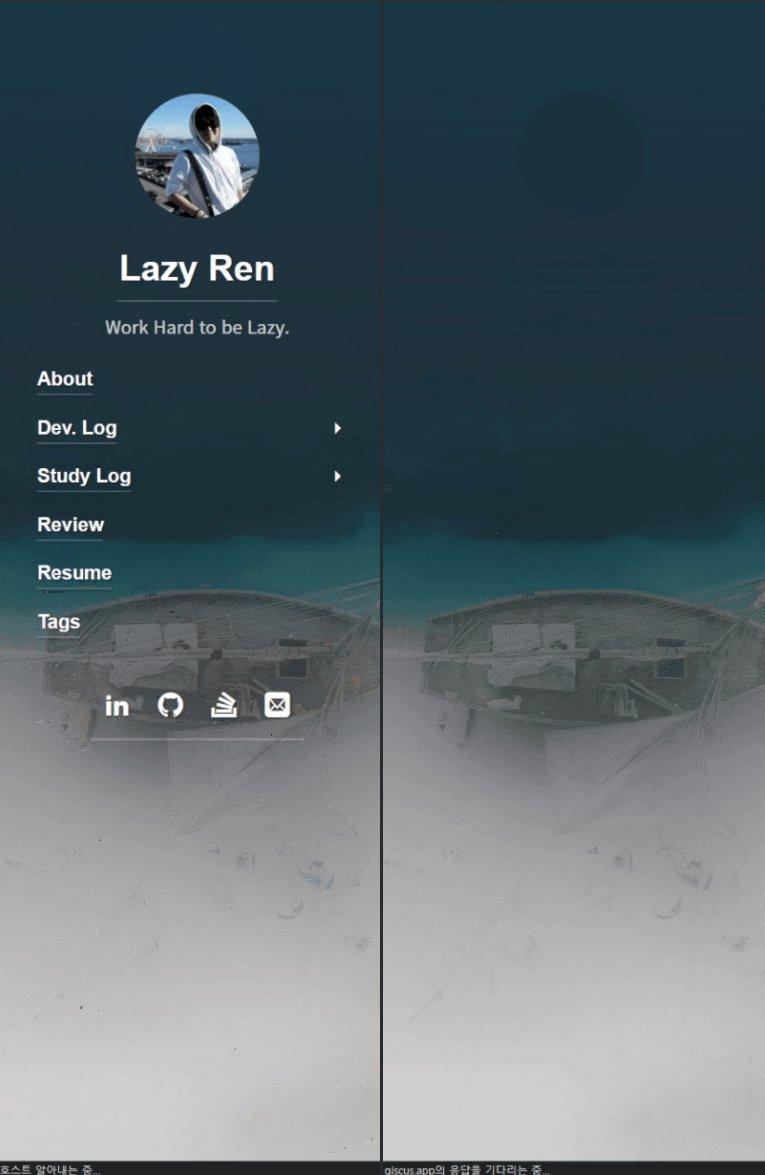
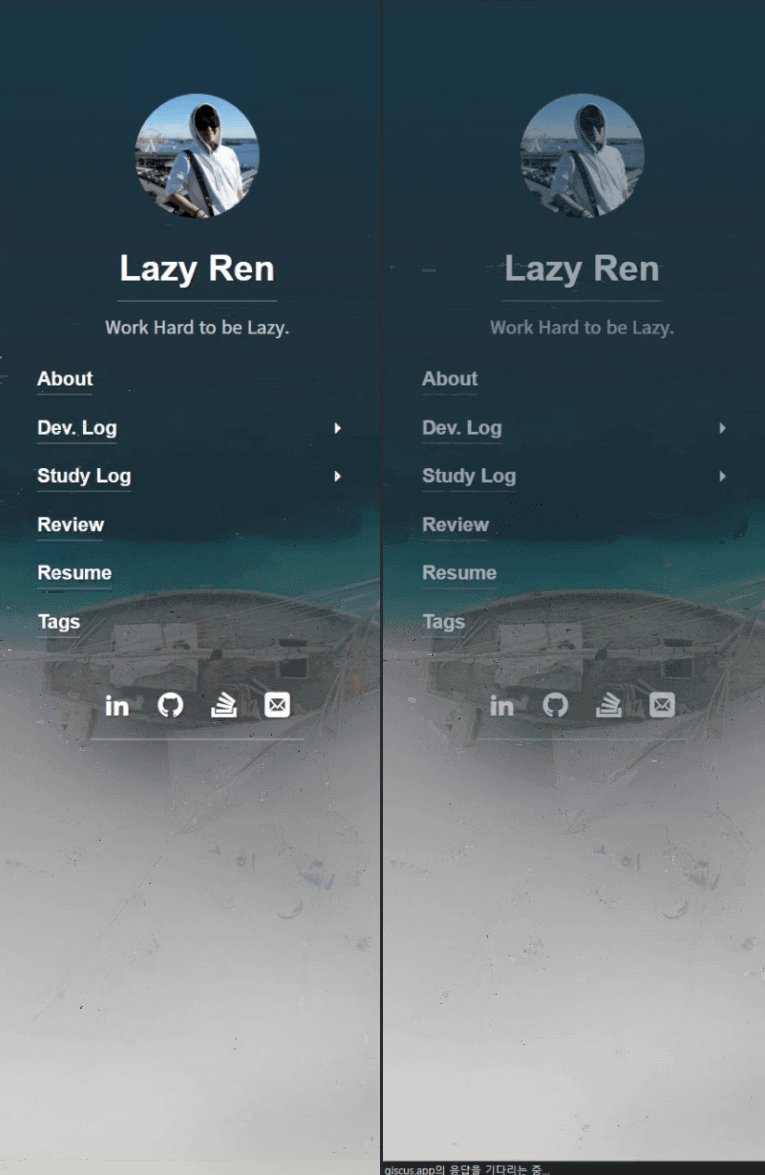
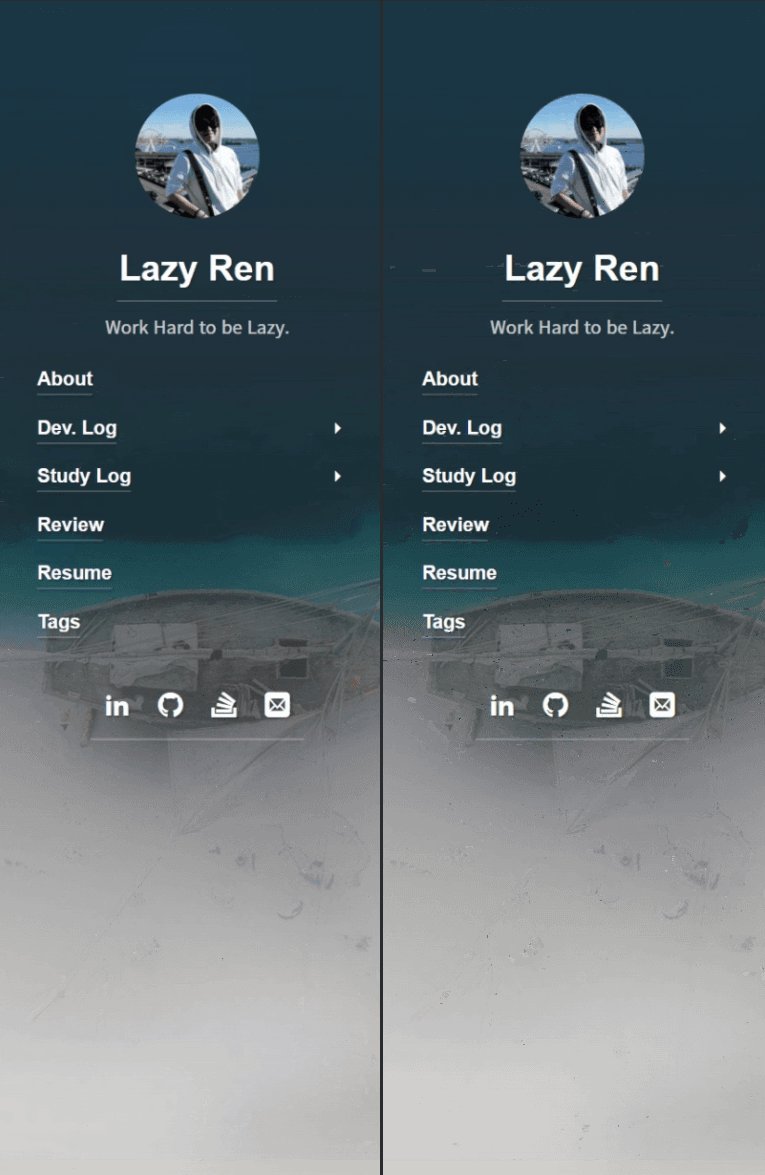
Side to Side Comparison
I’m personally very satisfied with the outcome :)


I still couldn’t figure out why the background image of the sidebar is moving left & right for a brief moment. If anyone can help me with this issue, please leave me a comment. It would be very much appreciated. :)
Back to How I customized Hydejack Theme
