How I customized Hydejack Theme

Thanks to @qwtel, I’m on the showcase of Hydejack’s official blog!
I had a plan to write a post about how I customized my blog, but thanks to his kind email, and posting on to the showcase, I’ve decided to write a post in English. So many others can check & apply to their GitHub pages.
- Documentations
- Before We Begin
- Adding Submenu to the Sidebar
- Append Clap Count to the Post List
- Creating Tag Cloud/List Page
- Use Utterances/Giscus as a Comment Plugin
- Add Applause Button for Jekyll Post
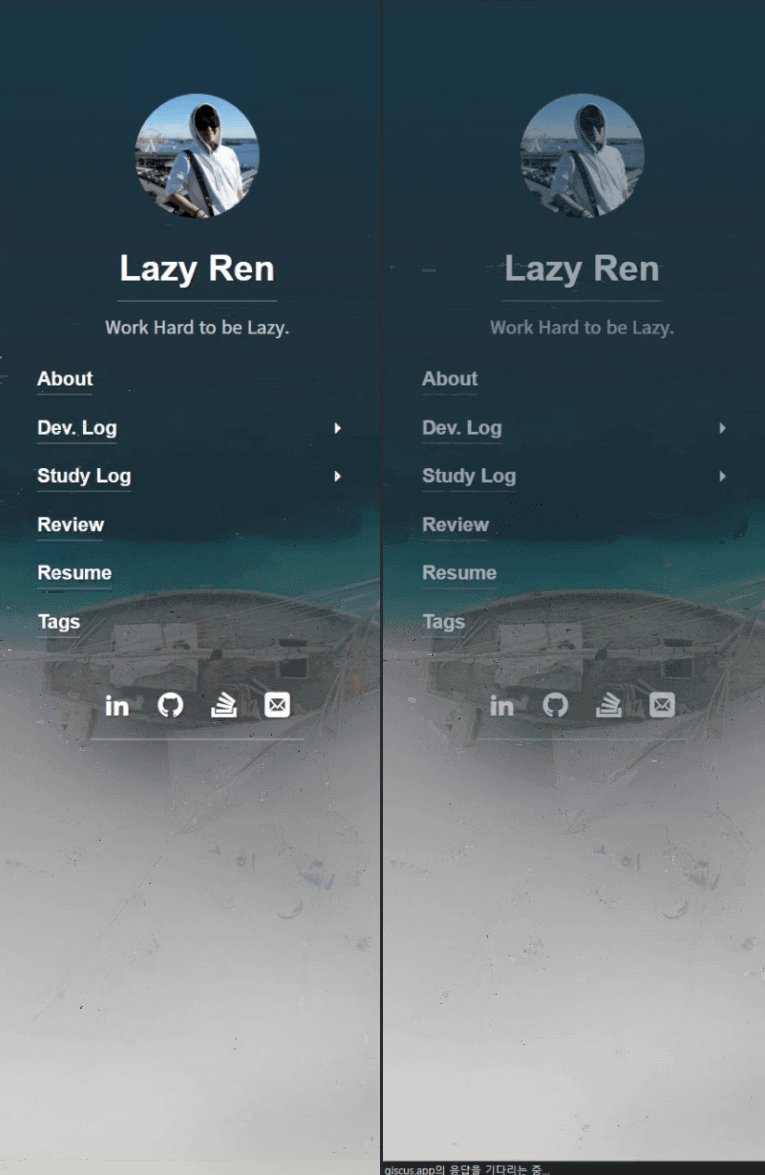
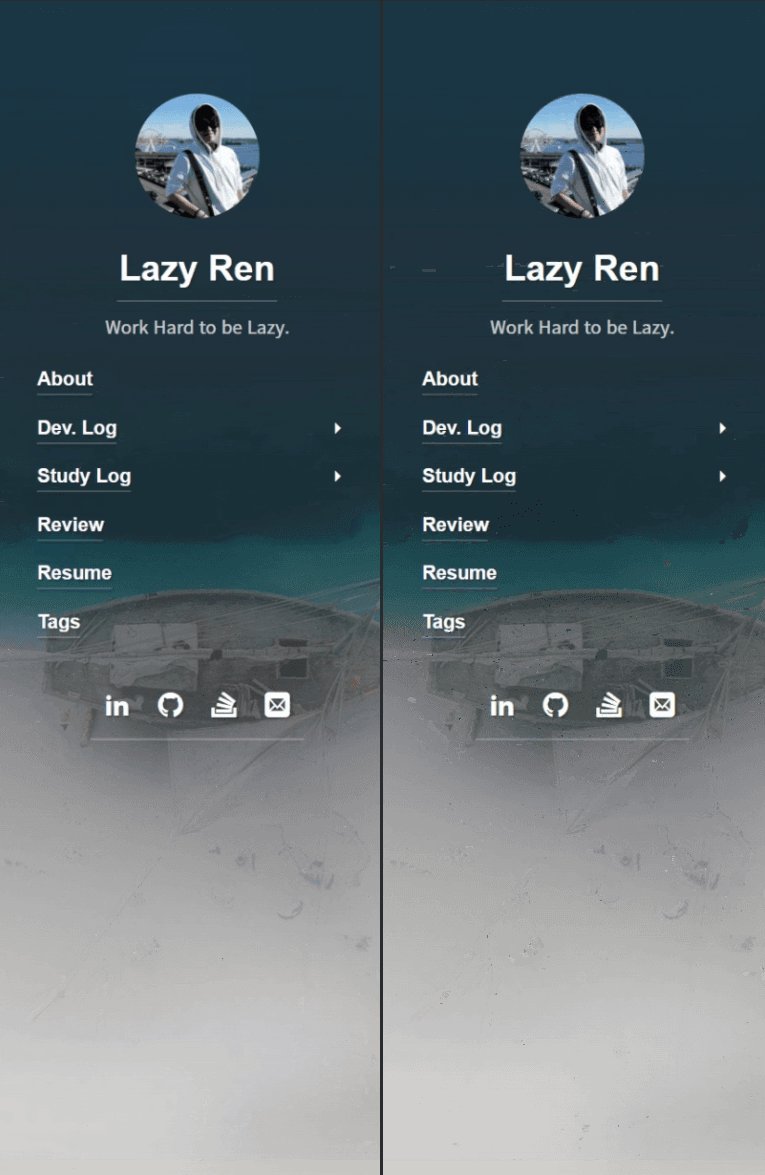
- Preventing FOUC of the Sidebar
- How to Center an Image in Markdown
- Decorate Codeblock Scrollbar
- Apply Image Gallery for each
imgin Posts - Conclusion
Documentations
First, you should check [Hydejack’s documentation] to install & proceed.
If you want to use a free version, use Hydejack-starter-kit.
Clone or download it. Note that the linked branch is gh-pages. Not the master branch in order to use it as GitHub pages.
Before We Begin
Hydejack theme provides _sass/my-*.scss files for a customization.
It’s very helpful if you wish to change the CSS of your homepage.
It overrides any default CSS provided by other files.
Jekyll docs, Jekyll Liquid, Liquid docs are also good starting places for the beginner (such as myself).
I’m planning to manage customization items with ![]() Github Issue. If you are interested; Please take a moment to visit. And please feel free to toss a new idea!
Github Issue. If you are interested; Please take a moment to visit. And please feel free to toss a new idea!
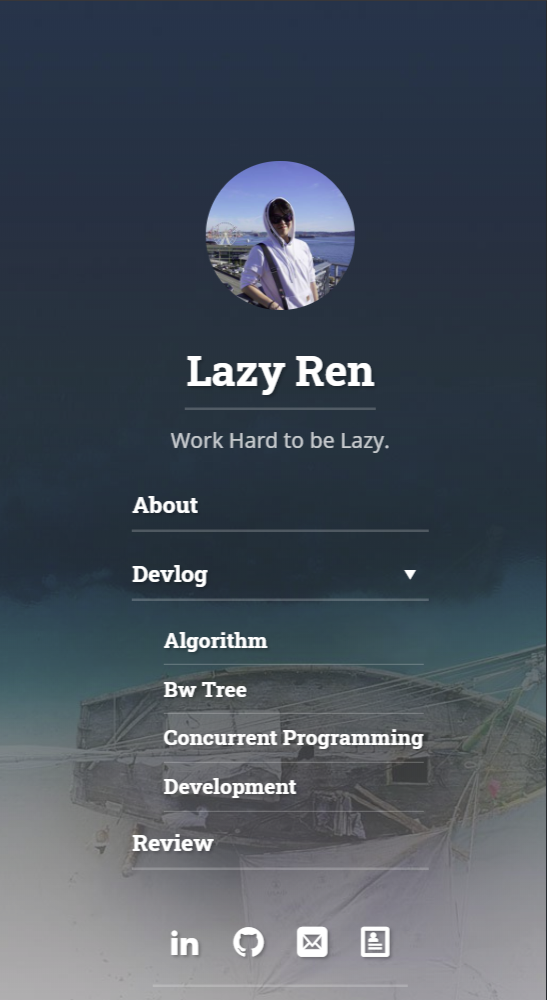
Adding Submenu to the Sidebar

In this section, I’ll guide you on how to add a submenu to the sidebar navigation.
There are a few files you need to edit/add for this.
You may wish to check commit history, and also these for the updated method. (as of 2020/12/15)
/_sass/my-style.scss
/_includes/body/nav.html
/_includes/body/sidebar-sticky.html
/_layouts/tag-list.html
/_featured_categories/*.md
/_featured_tags/*.md
Continue with Adding Foldable Submenu to the Sidebar
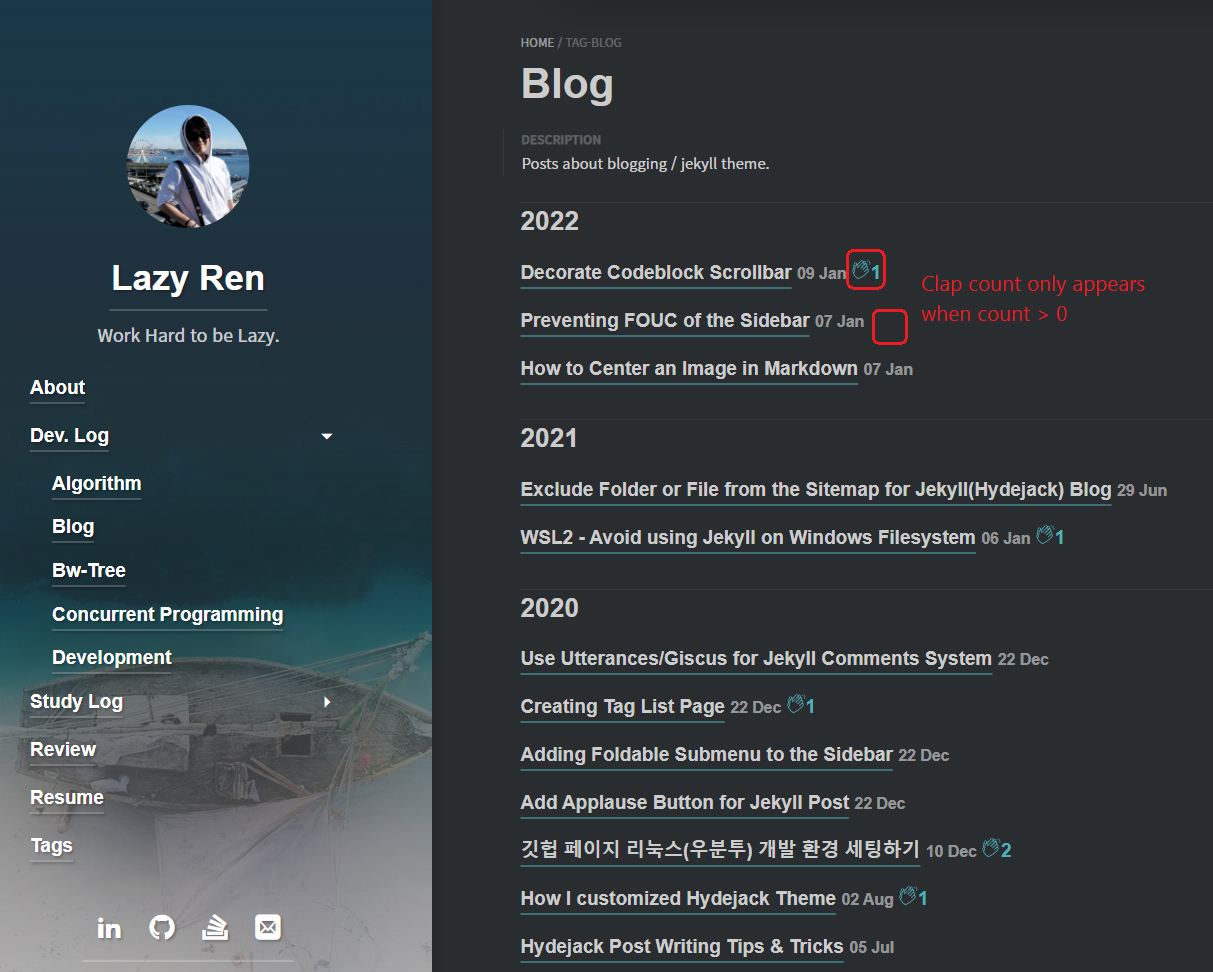
Append Clap Count to the Post List

4 files to be modified. (check related commit) I wanted to check how many claps I got for each post without entering the post.
_includes/components/post-list-item.html
_includes/components/post.html
_includes/my-scripts.html
_sass/my-style.scss
Continue with Append Clap Count to the Post List
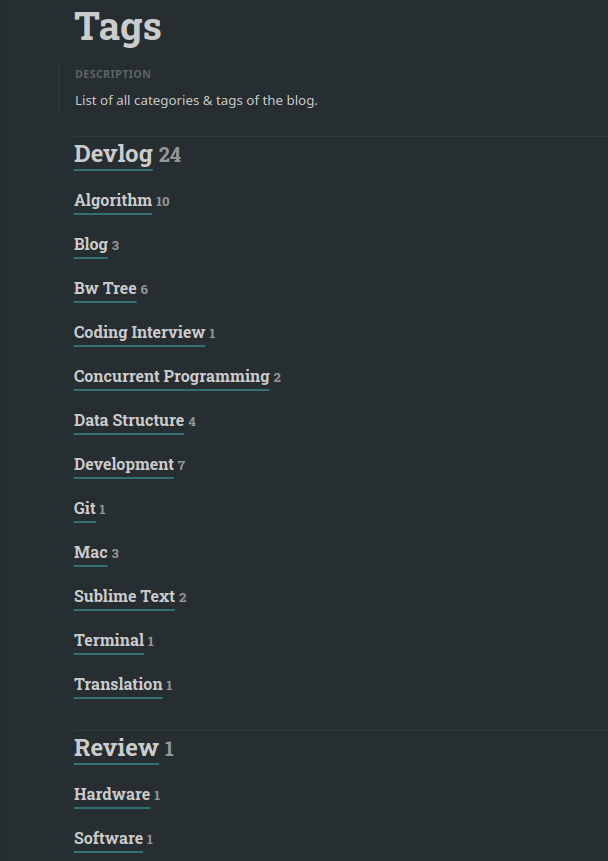
Creating Tag Cloud/List Page

Since many tags are not listed on the sidebar, I’ve always wanted to have a page where I can see all categories & tags I’ve used it for the posts. And visitors may click on it to navigate related posts. To implement a tag list, you only need to create two files to have a such page.
/tags.md
/_layouts/tags.html
Continue with Creating Tag List Page
Use Utterances/Giscus as a Comment Plugin

Disqus is used as the default comments plugin for the Hydejack and most of the static sites. But I had some issues with Disqus, so I looked elsewhere to find new comments plugin.
- Disqus loads slowly.
- link within the comment is broken.
The most important reason I chose to move on. Disqus automatically adds prefix starting withdisq.us/url?, the problem is….disq.usis not responding so the link gets lost.
Utterances uses GitHub issues to save & display comments. So you have to give proper permission to the GitHub bot. But once you set things up correctly, it works very smoothly and fast. The only downside I’ve encountered so far is that it requires a user to log in to the github in order to write comments, and there is no default reply function. (All though you can mimic reply using > & @…)
Giscus is almost identical to the Utterances except that it uses GitHub discussion instead of issues.
I have once again migrated to Giscus from utterances. It seems ‘discussions’ is more appropriate than ‘issues’ to place comments.
Continue with Use Utterances/Giscus for Jekyll Comments System
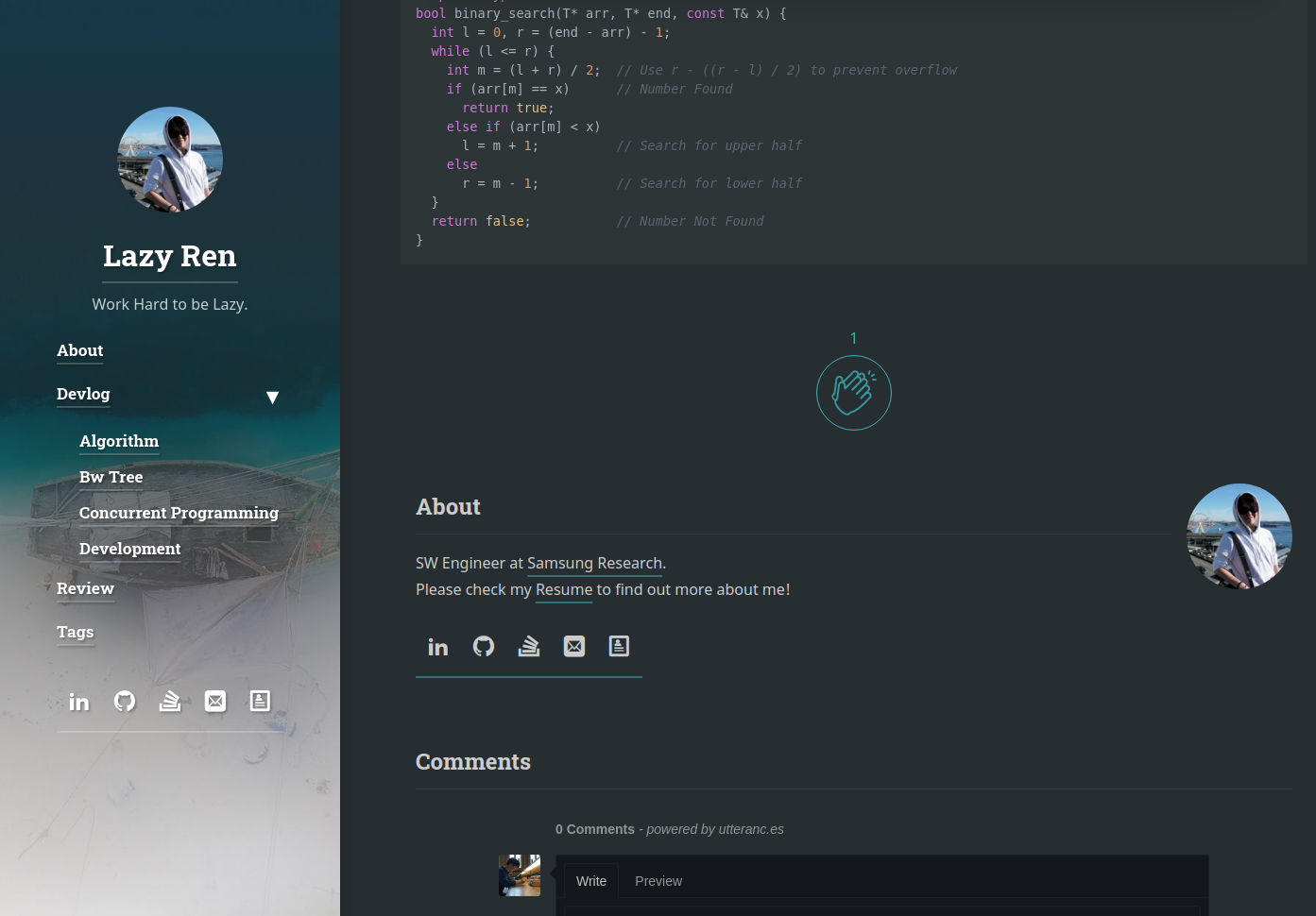
Add Applause Button for Jekyll Post
When I revisited the Hydejack official site, I noticed a little clapping button that was set at the end of the post. It seems a good idea to have light-cost (compare to commenting) way to communicate with visitors. So I gave some research on it and finally made it as below.

Basically, I will add an applause button for the each-and-every post. Unless the author specifically set it otherwise.
4 files to be modified. (check related commit)
/_config.yml
/_includes/head/links-static.html
/_layouts/post.html
_sass/my-style.scss
Continue with Add Applause Button for Jekyll Post
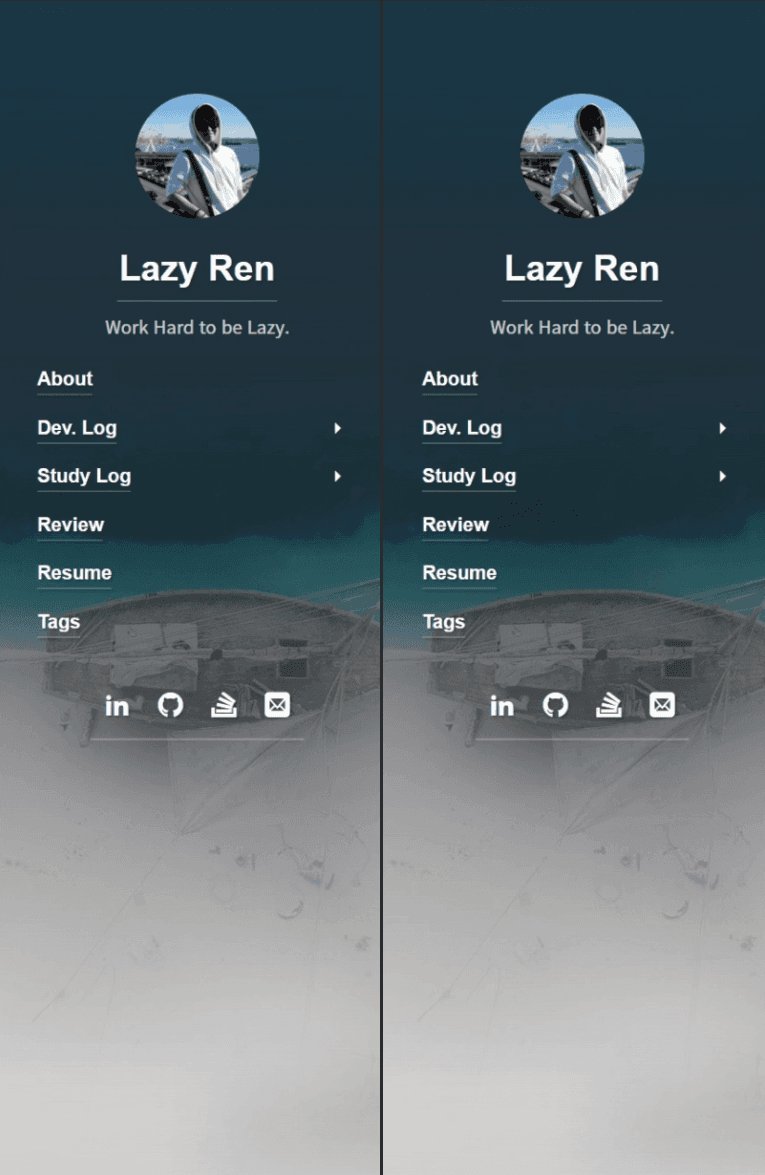
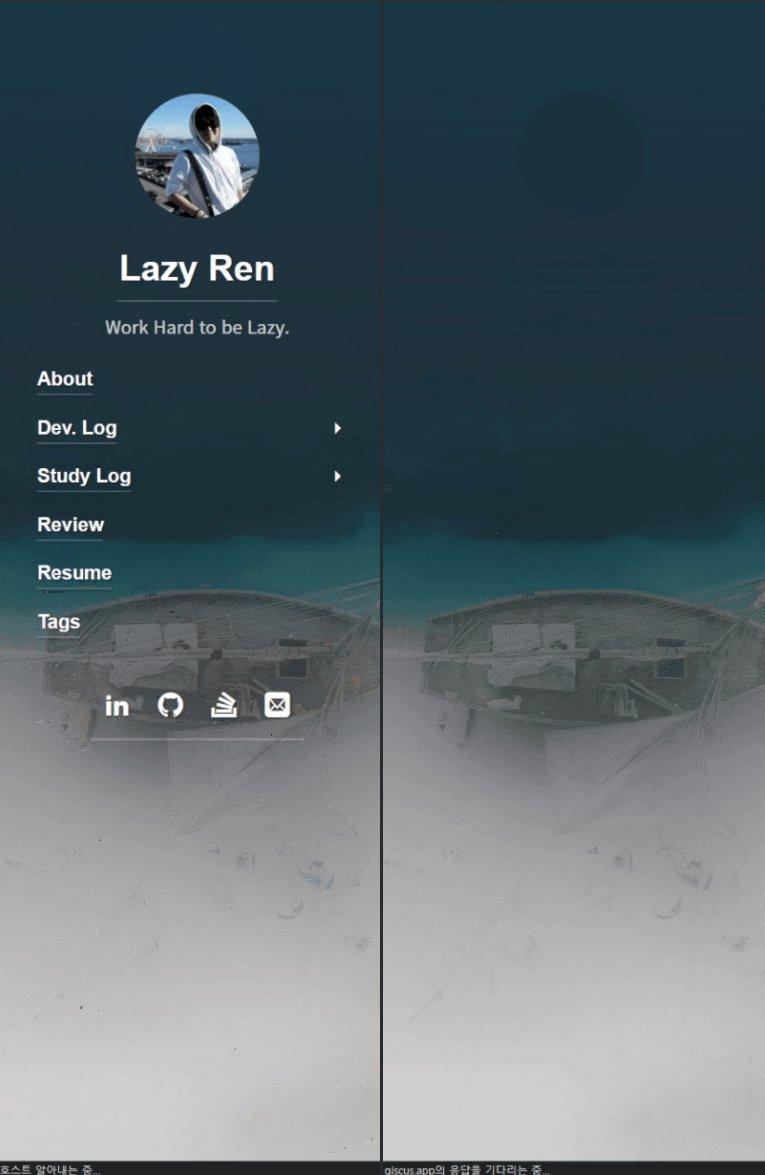
Preventing FOUC of the Sidebar

I always hated the sudden glitch of the sidebar at the very beginning of the web page loading. Yes, it only happens on the very first page of my blog, yet it really bugs me. They even have a name for it. FOUC. Stands for flash of unstyled content. Let’s ease the symptom for the sidebar at least a little.
Continue with Preventing FOUC of the Sidebar
How to Center an Image in Markdown
From time to time, we want to align the image center within the Jekyll post. But applying the CSS style directly into the markdown file with the HTML tag is cumbersome and not pretty. And I’m not the only one searching for the way! In this article, I’ll guide you through a easy solution to center an image within the Jekyll blog post.
Continue with How to Center an Image in Markdown
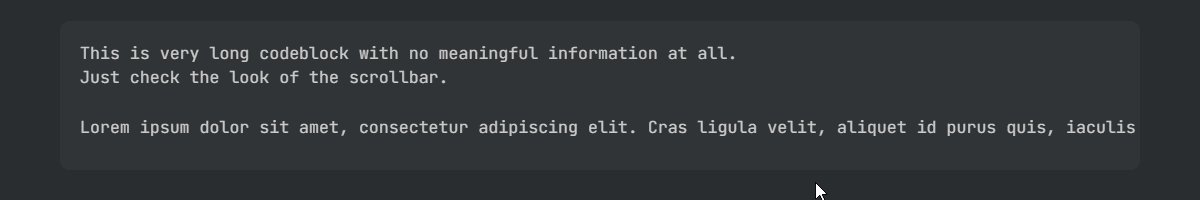
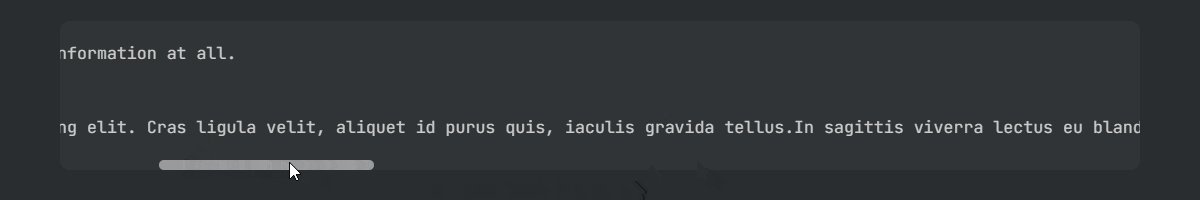
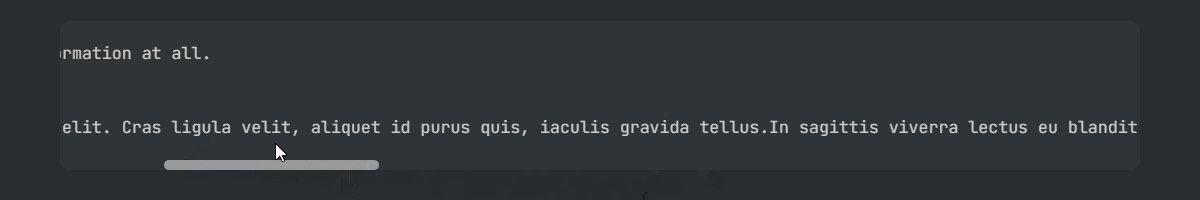
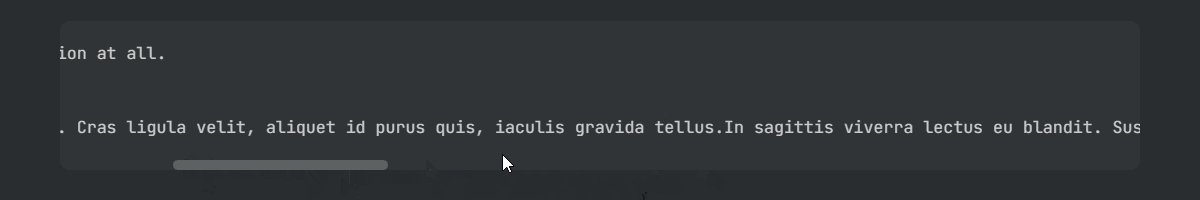
Decorate Codeblock Scrollbar

The default scrollbar shown for code block in the Hydejack theme is clunky.
Let’s change it to a fancier version like above. It’s plain simple.
Continue with Decorate Codeblock Scrollbar
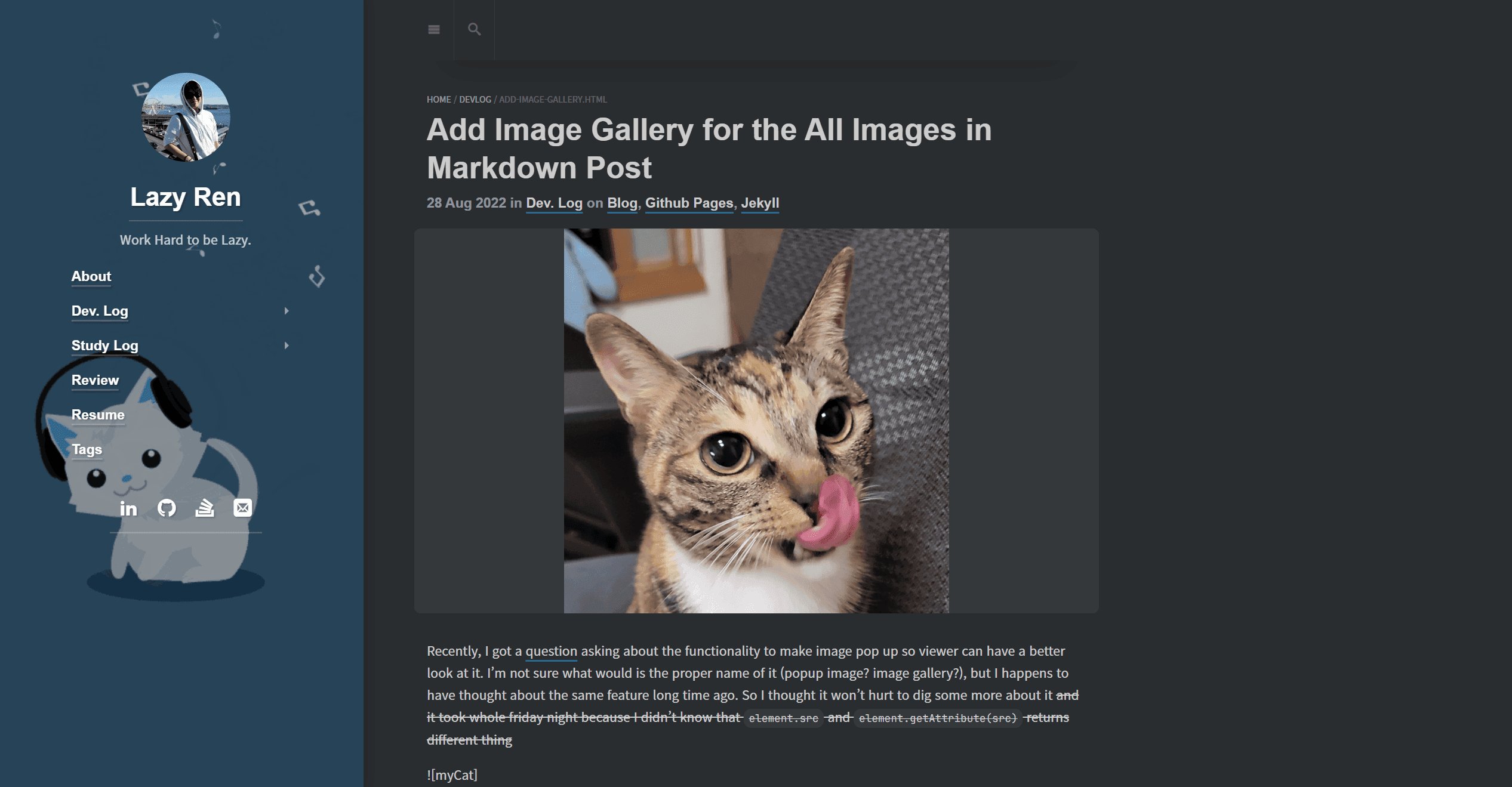
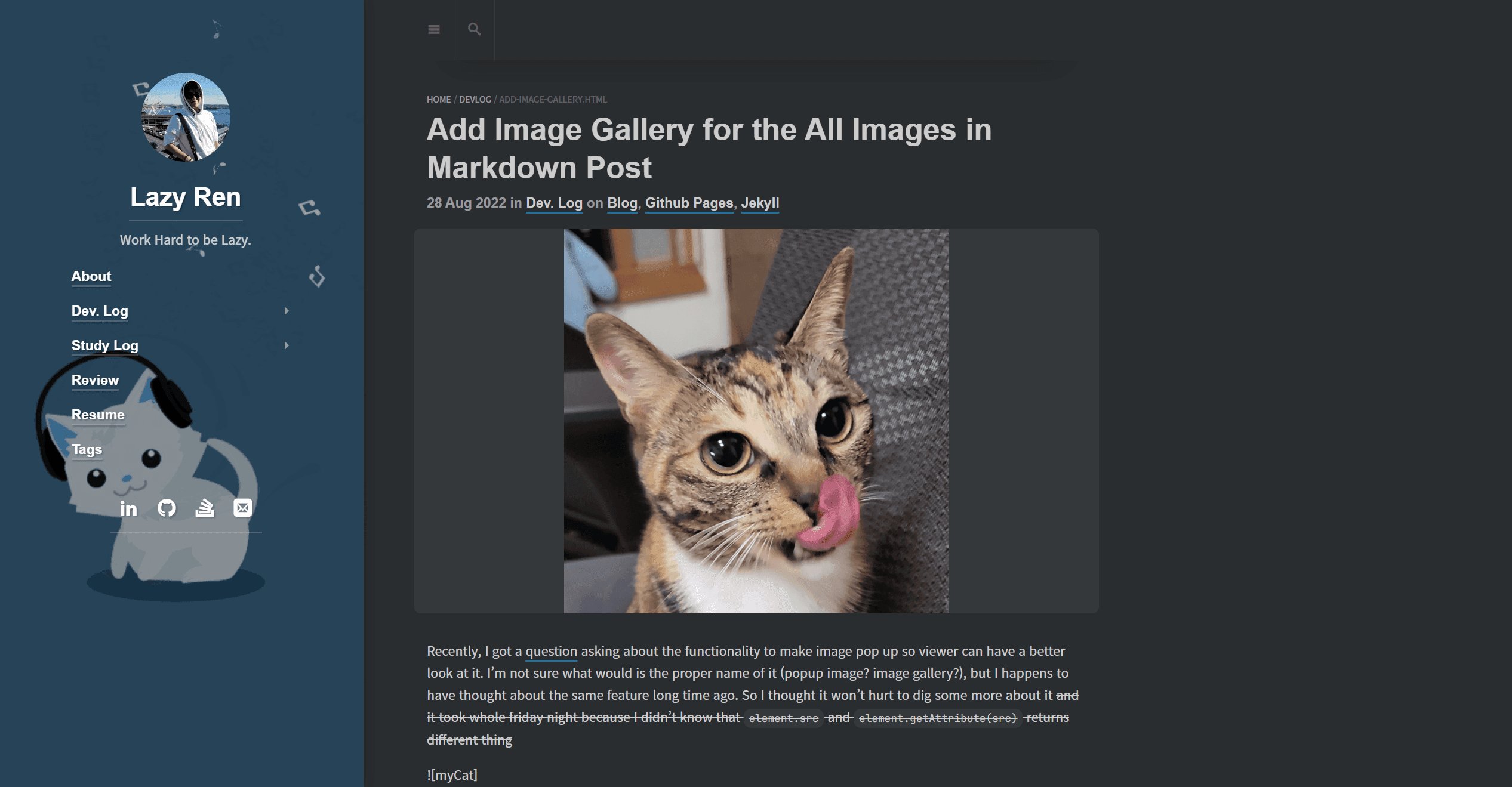
Apply Image Gallery for each img in Posts

Sometimes, you wish image in your blog to be clickable and people can see the image in better view.
Here is the solution to it.
Continue with Add Image Gallery for the All Images in Markdown Post
Conclusion
This post originally started with sidebar modification only. But now it has become a huge post. I might divide this post into smaller ones. I’m not an expert in web development. Adding a simple submenu was a pretty challenging & time-consuming job for me. But taking some time to dig around, I’ve learned one or two things about how jekyll is working, and web programming.
it’s pretty fun!
You may find some odd parts, need help to implement features, or you have any suggestions for the improvement please don’t hesitate to contact me.
I’d be very delighted to have any comments or react with the applause button.
